人机验证接口文档
接口描述 / 错误代码 / 注意事项 /
人机验证文档
基本设置
(1)进入管理中心后台点击顶部导航的人机验证

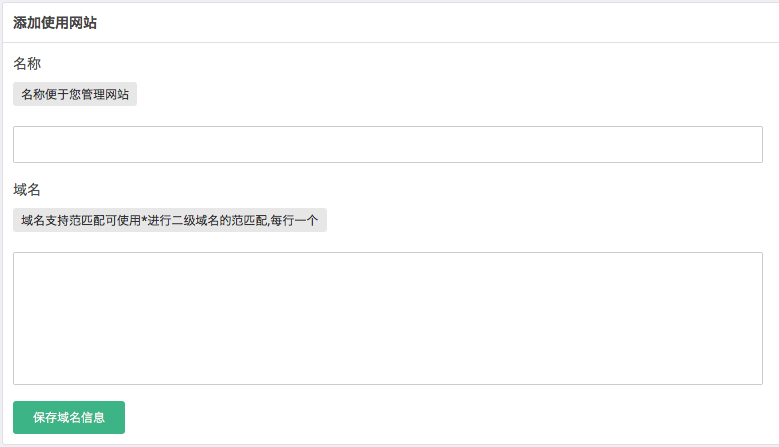
(2)点击新建网站,填写网站简称及域名

域名支持使用来匹配子域名,填写示例:*.luosimao.com
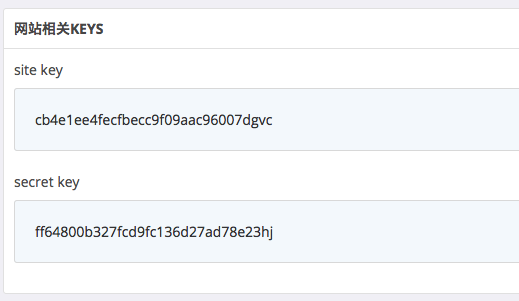
(3)保存成功,获取site key 和 secret key

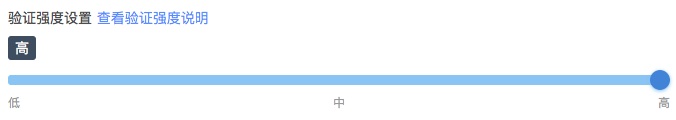
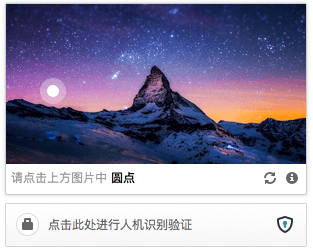
验证强度设置
目前您可以进入网站设置内调整验证的安全强度

拖动此设置条就可以修改安全强度设置。
安全强度修改会影响用户在前台的验证操作,具体的对应强度如下:
(1)低 (默认)

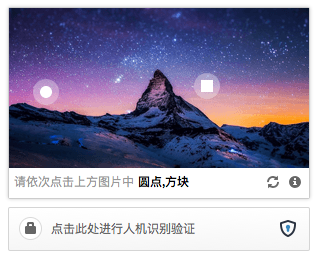
(2)中

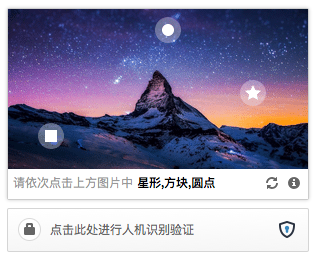
(3)高

客户端设置
(1)在页面中加入如下代码,建议添加在 </body> 之前。
<script src="//captcha.luosimao.com/static/dist/api.js"></script>
为避免出现一些不必要的问题,请于下方HTML结构的后面添加此段代码,建议放在</body> 之前
(2)在需要出现图形验证的位置添加如下html结构
<div class="l-captcha" data-site-key="aab758dfe65d67a418589e950ea07b05"></div>
客户端设置的详细说明
(1)参数说明
以html attribute的形式添加在客户端设置(2)所示的结构上。
| 参数名 | 含义 | 参数值示例) | 说明 |
|---|---|---|---|
| data-site-key | 网站key | aab758dfe65d67a418589e950ea07b05 | 网站site key,在管理中心后台获取 |
| data-width | 组件宽度 | 400 | 如不设置,则按照默认状态显示,如需自适应宽度,可以设置为100% |
| data-callback | 验证成功的回调函数 | getResponse | 验证成功时可以通过设置的方法来获取响应的response值 |
(2)传递服务端的方式
i. 同步传递
如果您的表单提交是采用同步的方法,即常见的form表单提交的形式
验证会在当前的表单内创建一个隐藏的表单域,name为 luotest_response,服务器端可以通过获取这个表单域的值来进行后续的验证。
ii. 异步传递
如果您的表单提交是采用异步的方法,即常见的ajax提交表单值的形式
您可以采用如下两个方法:
a. 通过获取表单中name为 luotest_response隐藏域的值 来进行提交(以下这段隐藏域请务必不要手动添加在页面内,验证成功后会由组件自动生成,建议根据此隐藏域的name属性来获取)
<input type="hidden" name="luotest_response" value="">
b. 通过设置data-callback,验证成功后的会以参数形式传递到您的设置的这个方法中,也可以获取到验证后的值。
data-callback="getResponse"
function getResponse(resp){
console.log(resp); // resp 即验证成功后获取的值
}
(3)可用方法
LUOCAPTCHA.reset() 重置验证
在JAVASCRIPT中调用此方法可以强制重置当前验证
(4)invalid domain 错误
此错误的出现原因是 人机验证当前所属页面上的域名与后台填写的域名不一致。
请勿使用 localhost 或者 IP 形式进行测试,本地测试可以通过apache\iis\nginx 等创建主机。
服务器端设置
服务器端验证地址
https://captcha.luosimao.com/api/site_verify
请求方式:POST
请求参数及含义
| 参数名 | 含义 | 参数值示例 | 说明 |
|---|---|---|---|
| api_key | 网站校验api key | cfb758dfe65d67a418589e950ea07b05 | 网站api key,在管理中心后台获取 |
| response | 前端校验结果 | nzBuicAFfU8iS2Jqxw4p3hhRGbQ7n2xEzlTjWu_13DTY4aPpcLa5hQOoKn04KdbEx7 89X1mqxRAWO7ptd5fcOC0pKZk_u0e42tfwZHKoZvytdMWLT3-SEP03hSyWPYJdnnHRmi6umwhT8PpsVqDmKJFD3wQz3B8V5HNhB0zKxZz0VgEM2OBV8ap8twmy5M-V2M84qBUNeK1B0 | 前端通过表单域luotest_response的值 |
前端获取的response有效时长为300秒,超过此时间会验证失败
返回成功示例
{"error":0,"res":"success"}
返回结果参数及含义
| key | 描述 |
|---|---|
| error | 错误码 |
| res | 验证结果 |
| msg | 错误代码描述 |
判断是否成功
| res值 | 描述 |
|---|---|
| success | 验证成功 |
| failed | 验证失败 |
错误及相关含义
| error | 描述 |
|---|---|
| -10 | API KEY 为空 |
| -11 | response为空 |
| -2x | response错误 |
| -40 | API_KEY使用错误,请确认使用了正确的KEY,注意前端和后端使用的KEY不同 |
会员贡献
angular captcha https://github.com/yoyokko/lc-captcha-angular
来自 Edward Chen
captcha Laravel 5.x 扩展 https://github.com/lshorz/luocaptcha
来自 lshorz
luocaptcha-vue https://github.com/FontEndArt/luocaptcha-vue
来自 前端小然子